Back-End Development: Best Practices for Robust Web Applications
-
05/05/2023
-
790
-
0
Back-end development is an aspect of web application development, and building a robust and scalable back-end requires expertise and knowledge of the right tools and practices.
Related posts
Unlocking the Power of Cost Per Install (CPI) Advertising
Mobile Ad Targeting: Strategies and Best Practices for Effective Campaigns
1. Understanding Back-End Development Fundamentals
Back-end development is the foundation of any web application. It is responsible for processing requests, handling data, and communicating with the front end. Understanding the fundamentals of back-end development is essential for building robust and scalable web applications.
At its core, back-end development involves building and maintaining a server-side application that can handle incoming requests and provide responses. This requires knowledge of programming languages such as Java, Python, Ruby, or Node.js, as well as an understanding of database management systems like MySQL or MongoDB.

Understanding Back-End Development Fundamentals, Source: asoservice.com
Understanding back-end development also involves knowledge of server infrastructure, deployment, and scaling. Developers need to know how to set up and manage servers, monitor performance, and scale the application as the user base grows.
In conclusion, understanding back-end development fundamentals is crucial for building robust and scalable web applications. Developers must have understanding of programming languages, database management, API creation, security, server infrastructure, and the latest tools and frameworks to build applications that meet the needs of today's users.
2. Implementing Best Practices for Back-End
Implementing best practices for back-end development is crucial to building robust and scalable web applications. Here are some key practices to keep in mind:
Choosing the right back-end programming language: Different programming languages have different strengths and weaknesses. Consider factors such as performance, scalability, and community support when choosing a language for your project.
Following secure coding practices: Security is of utmost importance in back-end development. Ensure that your code follows industry-standard security practices to prevent unauthorized access and data breaches.
Using efficient database design: Proper database design can significantly impact the performance of your application. Use indexing, normalization, and other optimization techniques to ensure that your database is efficient and fast.
Creating modular code: Modular code is easier to maintain and update than monolithic code. Break your code down into small, reusable modules that can be easily modified and tested.
By implementing these best practices, you can ensure that your back-end development efforts result in a high-quality, scalable, and secure web application.
3. Enhancing User Experience with Back-End Development
Enhancing user experience with back-end development involves ensuring that web applications are fast, reliable, and responsive. This includes optimizing the back-end code for performance; using caching mechanisms to reduce load times, and implementing error handling and logging to identify and resolve issues quickly.
Back-end developers should also prioritize security, using techniques such as encryption, input validation; and access control to protect sensitive user data. A well-designed back-end can make a significant impact on the overall user experience, enabling seamless interactions and ensuring that the application remains stable and functional even under heavy traffic.
4. Using Back-End Development Tools and Frameworks
Back-end development requires proficiency in programming languages, web frameworks, and databases to create a functional and reliable web application. With the right tools and frameworks, developers can streamline the development process and improve the app reviews of their applications.
Programming Languages: Back-end developers use a variety of programming languages, such as Python, Ruby, Java, PHP, and Node.js. Each language has its own unique features and benefits, and the choice of language depends on the requirements of the project.
Web Frameworks: Web frameworks provide a set of tools and libraries to make back-end development more efficient. Some popular web frameworks for back-end development include Ruby on Rails, Django (Python), Express (Node.js), and Laravel (PHP).
Databases: A database is an essential component of any back-end development project. It stores and manages data, allowing users to retrieve and modify information. Popular databases for back-end development include MySQL, MongoDB, and PostgreSQL.
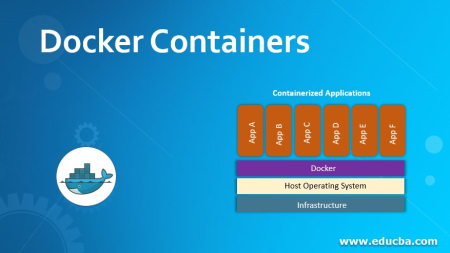
Deployment Tools: Once the back-end development is complete, it needs to be deployed to a server or a cloud platform. Tools like Docker and Kubernetes are popular for containerization and deployment of back-end applications.
Using the right tools and frameworks can significantly improve the efficiency and productivity of back-end development. It is important for developers to stay up-to-date with the latest technologies and tools to ensure that their applications are robust, scalable, and secure.
5. Optimizing Back-End for Performance
Optimizing back-end development for performance is crucial for ensuring a fast and responsive web application. There are several best practices and techniques that developers can use to optimize their back-end code and enhance performance, including:
Caching: Implementing caching mechanisms can significantly improve application performance by reducing the need to fetch data from the database repeatedly. Caching can be implemented at various levels, such as database caching, page caching, and object caching.
Database optimization: Optimizing database queries, reducing the number of database requests, and implementing indexes can improve database performance and reduce load times.
Code optimization: Writing clean and efficient code can improve application performance. Developers should minimize the use of heavy libraries and frameworks, optimize code execution, and avoid unnecessary loops and calculations.
Monitoring and profiling: Regularly monitoring and profiling the application can help identify performance issues and bottlenecks. Developers can use profiling tools to analyze the code and identify areas that require optimization.
By implementing these best practices and techniques, developers can optimize their back-end development and deliver a fast and responsive web application. You can increase the chances of your app appearing in search results and increase top app keyword ranking.
6. Collaborating and Testing in Back-End Development
Collaboration and testing are crucial aspects of the back-end process. Here are some ways to ensure that your team is collaborating effectively and testing thoroughly:
Use version control: Version control systems like Git allow developers to work collaboratively on code without interfering with each other's work. This helps to prevent conflicts and makes it easier to merge changes.
Practice code reviews: Code reviews are a way for team members to check each other's code for errors, potential issues, or opportunities to improve performance. This helps to catch problems before they become too difficult to fix.
Implement automated testing: Automated testing can help catch issues before they make it to production. This includes unit tests, integration tests, and functional tests.
Use continuous integration and deployment (CI/CD): Continuous integration and deployment tools automate the process of building, testing, and deploying code changes. This can help catch issues earlier in the development process and speed up the time for deployment.
By implementing these practices, your team can ensure that your back-end development process is efficient, and effective, and produces high-quality code that delivers a great user experience.
Conclusion
In conclusion, by understanding the fundamentals, implementing best practices, enhancing user experience, using the right tools and frameworks, optimizing for performance, and collaborating and testing, developers can build robust web applications with ease. You can also buy ASO services for more ways.
Related posts
https://asoservice.com/optimize-aso
https://asoservice.com/app-installs-downloads
Thanks so much for reading this article.
Source: App Store Optimization services




































Leave a Reply
Your e-mail address will not be published. Required fields are marked *